HTML
小学生でもOK! テキストエディター・VSCodeのインストール方法と設定について


HTMLやCSSを書くためには「テキストエディター」というものが必要になります。今日は「Visual Studio Code」というテキストエディターを使えるようにするよ。

わかりました!でも、「テキストエディター」はなぜ必要なんですか?

ただHTMLやCSSを書くだけならWindowsなら「メモ帳」、Macなら「テキストエディター」というアプリでも書くことはできるよ。でも見づらいし、間違いがあってもすぐに気づくこともできないんだ。

そうなんですね。「Visual Studio Code」なら簡単に書けるんですか?

そうだね。だからそのインストール方法と、さらに便利に使うための設定を教えるよ。

わかりました!
テキストエディターについて
HTMLもCSSも、どちらも文字を打てるアプリで書けばだいたい作ることができます。
Windowsの場合
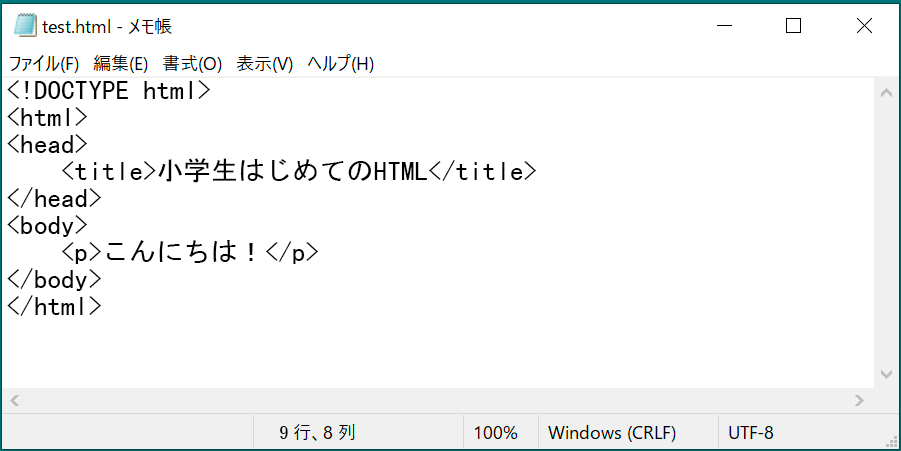
たとえば、Windowsの「メモ帳」アプリを開いて、下のように書いてみましょう。

保存するために、windowsなら ctrlキー + Sキー を押して、
ファイルの名前を「test.html」としてください。
Macの場合
Macなら「テキストエディタ」というアプリを開いて書いてみましょう。
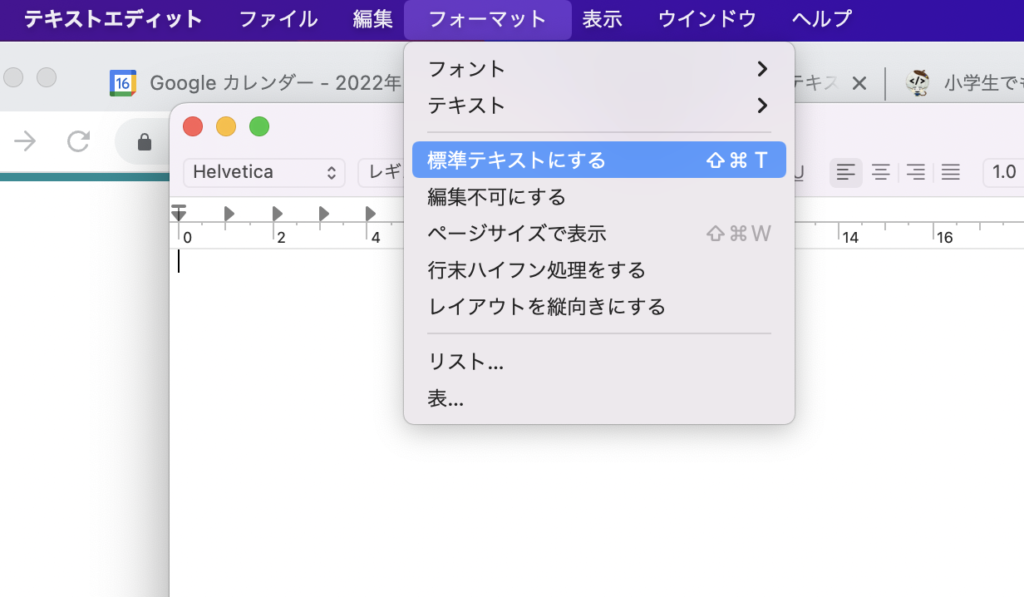
テキストエディタを開いたら、メニューのところから「フォーマット」を選び、「標準テキストにする」を選んでください。

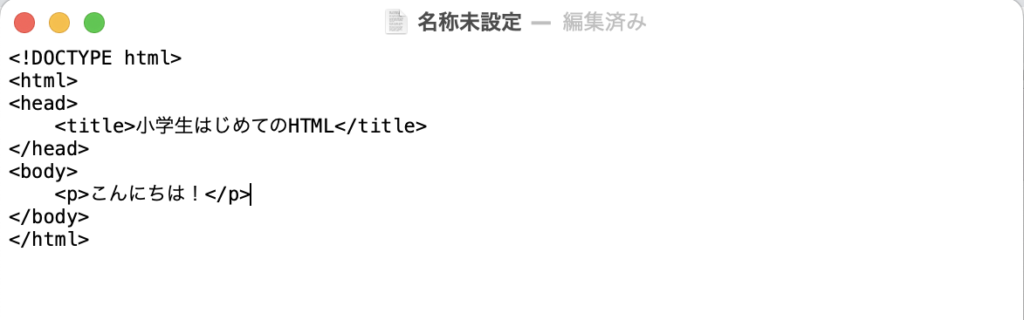
そうしたら、下のように書いてみましょう。

保存するために、macなら ⌘キー + Sキー を押して、
ファイルの名前を「test.html」としてください。
保存する場所は、デスクトップでも、どこでもいいので、わかりやすい場所を選びましょう。
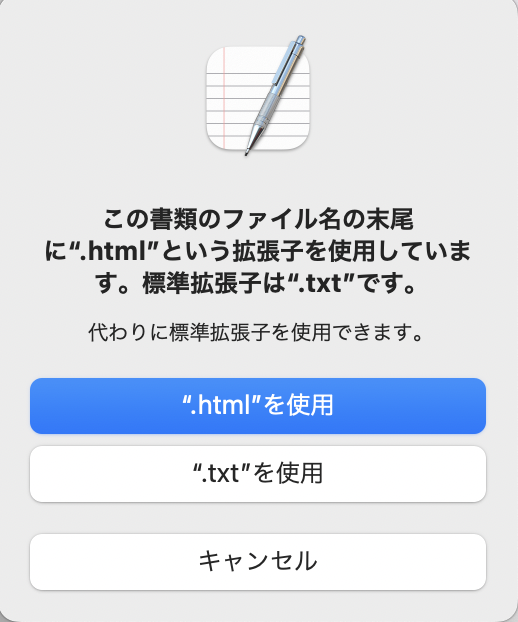
※macの場合、下のような画面がでるので、「.htmlを使用」を選びます。

ファイルをブラウザで開こう
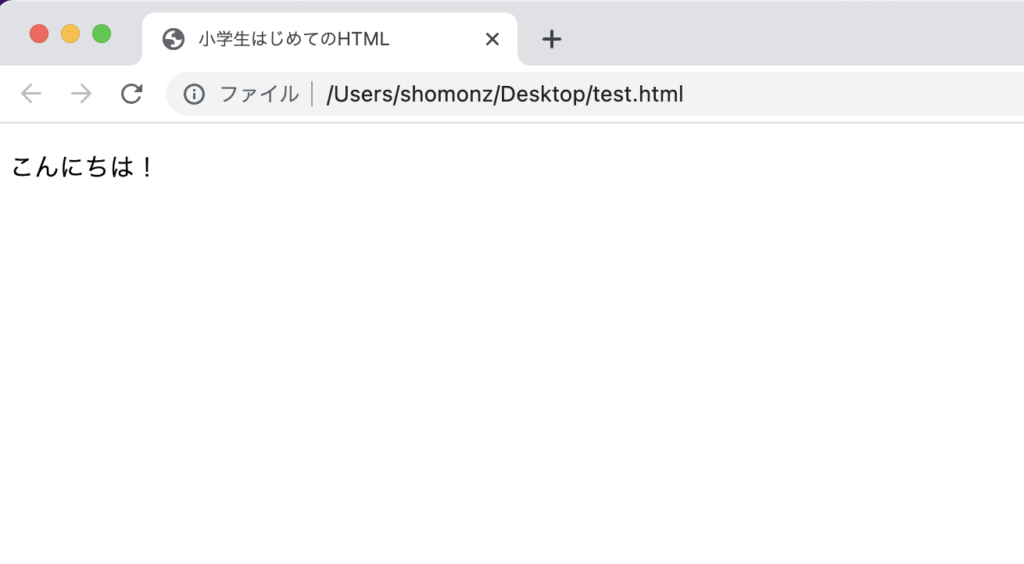
保存したファイルをダブルクリックすると、ブラウザが開いて見ることができます。

Visual Studio Codeについて
さきほどのように、メモ帳やテキストエディタでもHTMLを書くことはできますが、専用のエディタを使ったほうが、もっと見やすく、かんたんに書くことができます。
COBO小学生コーディングでは「Visual Studio Code」を使います。
Visual Studio Codeのインストール
それでは早速インストールしましょう。
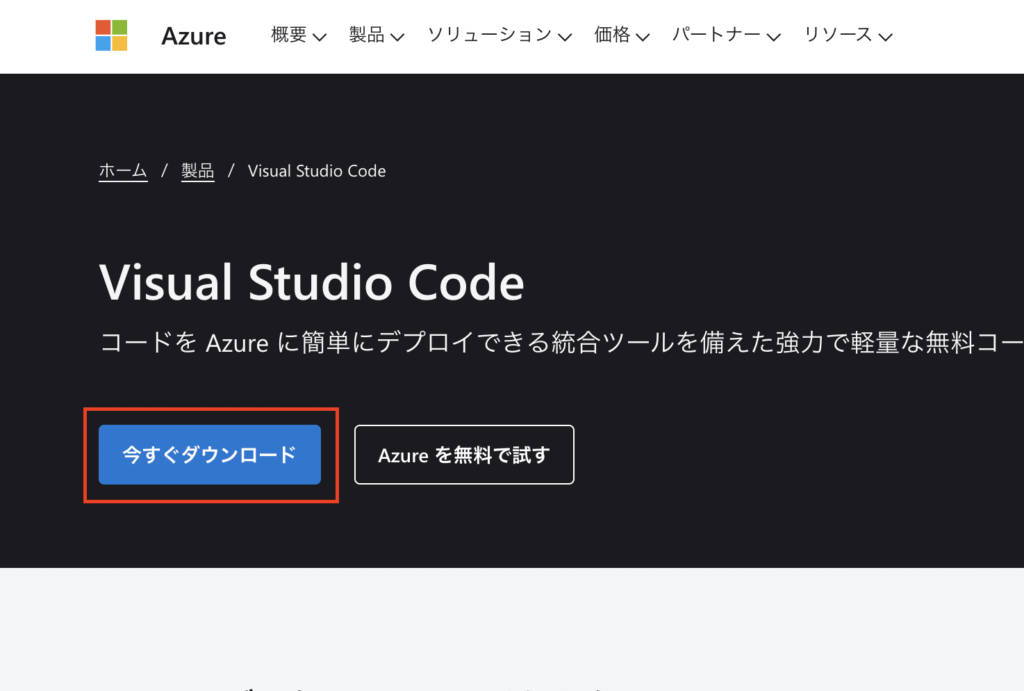
Visual Studio Codeのサイトに行きます。
「今すぐダウンロード」ボタンをクリックしましょう。

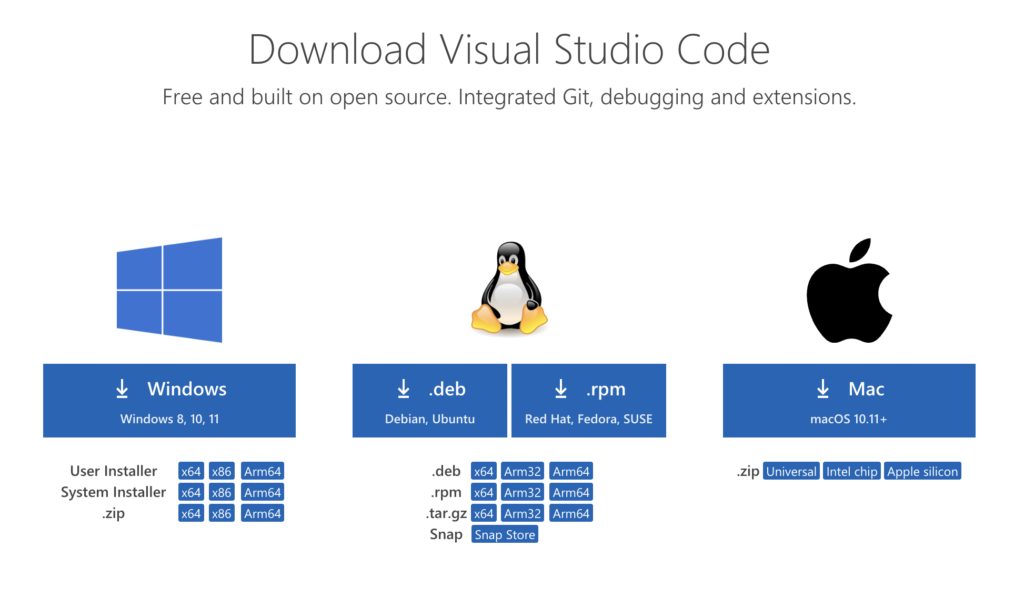
使っているパソコンにあわせて、Windows用かMac用を選んでダウンロードのボタンを押しましょう。

Windowsの場合
「VSCodeUserSetup-x64-*.**.*.exe」(*のところは数字)のようなファイルがダウンロードされるので、ダブルクリックします。
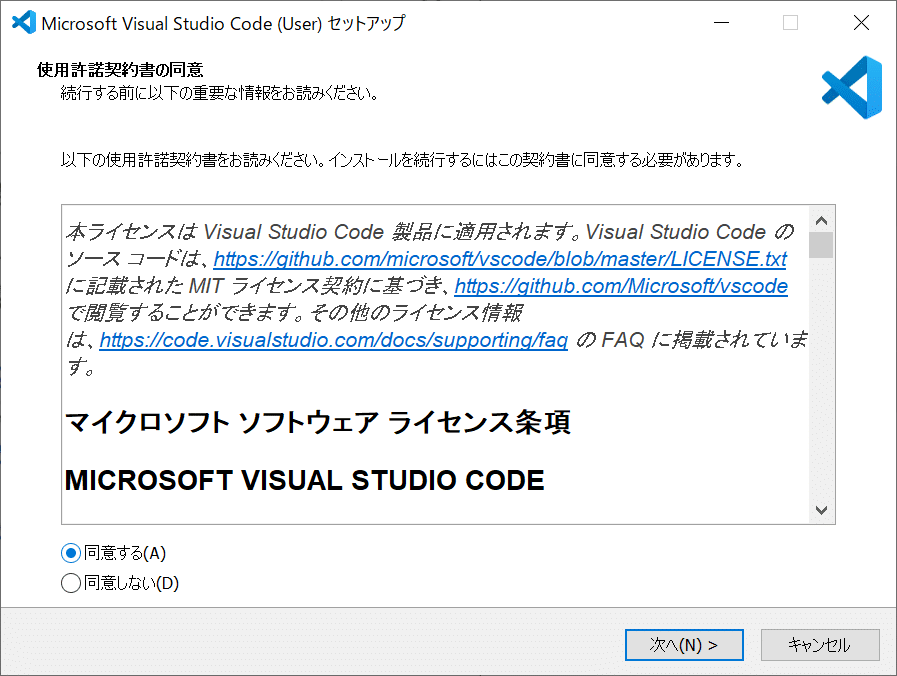
インストーラーが動き出します。
「同意する」を選んで「次へ」をクリックします。

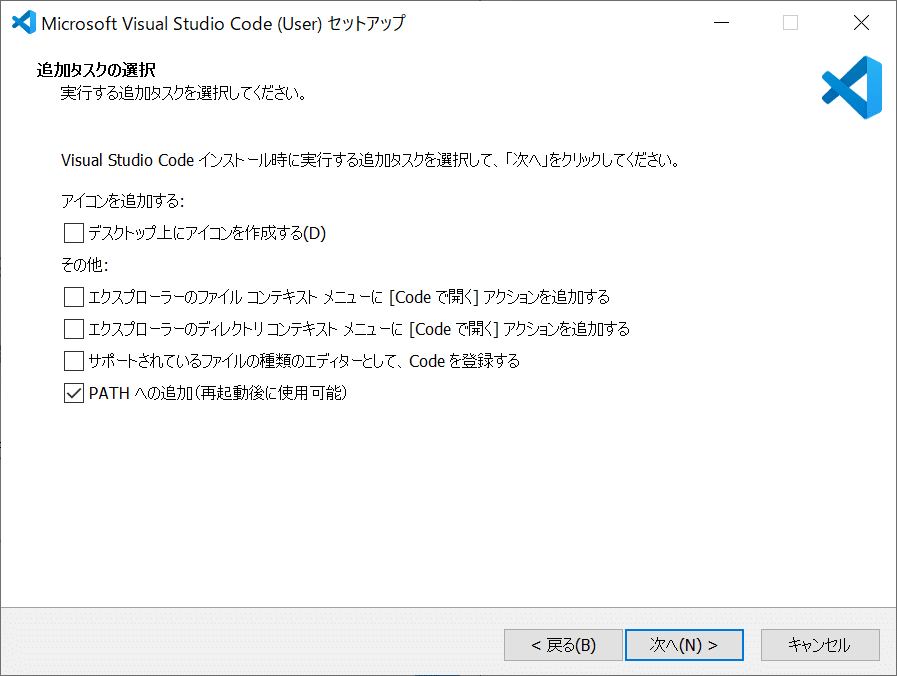
もし必要なものがあったらチェックを入れて(なにもせずそのままでもOK)、「次へ」をクリックします。

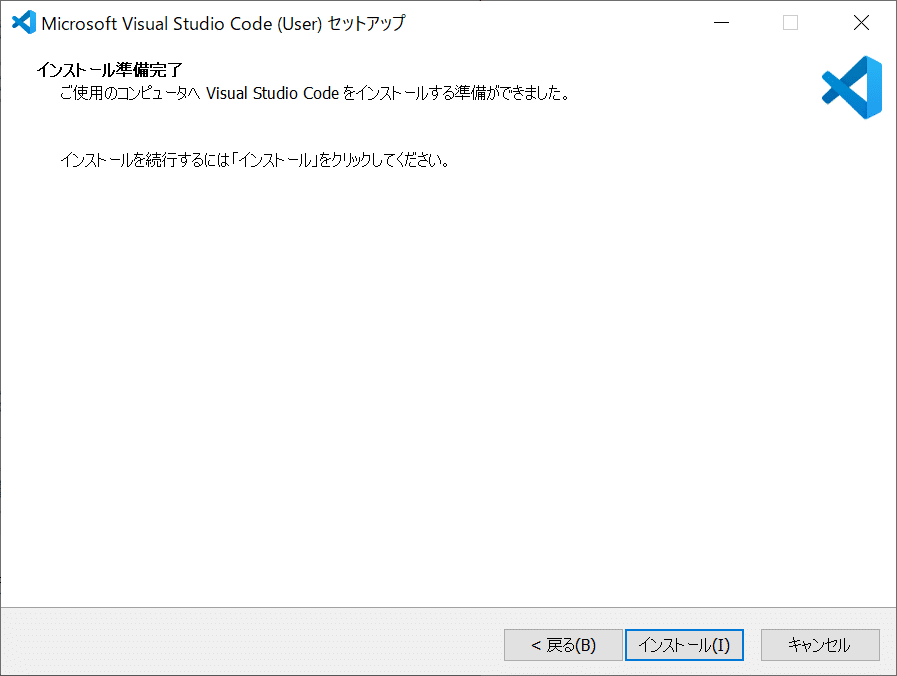
「インストール」をクリックします。

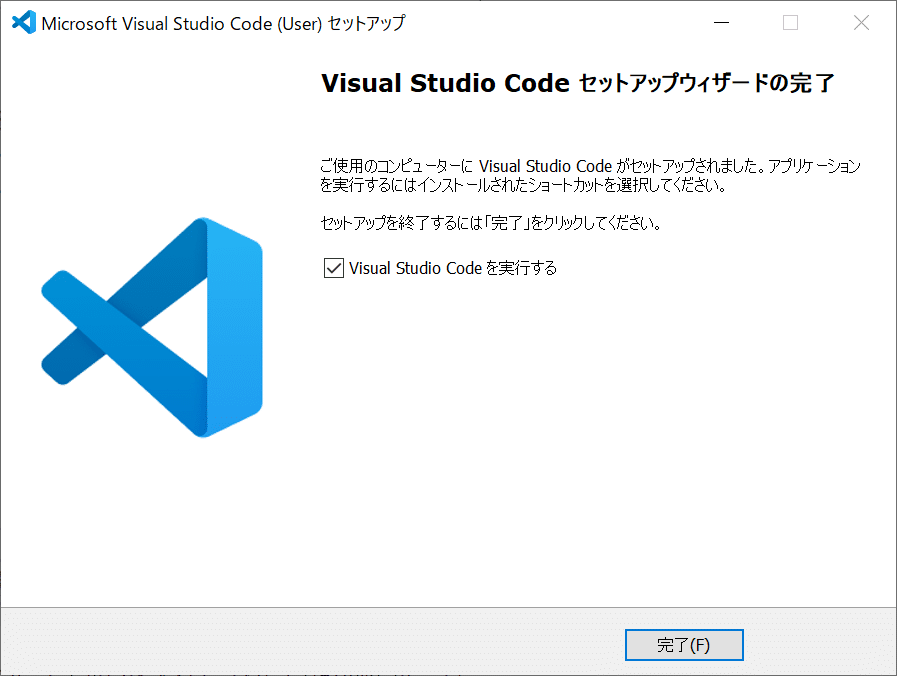
インストールが終わったら、「完了」をクリックします。

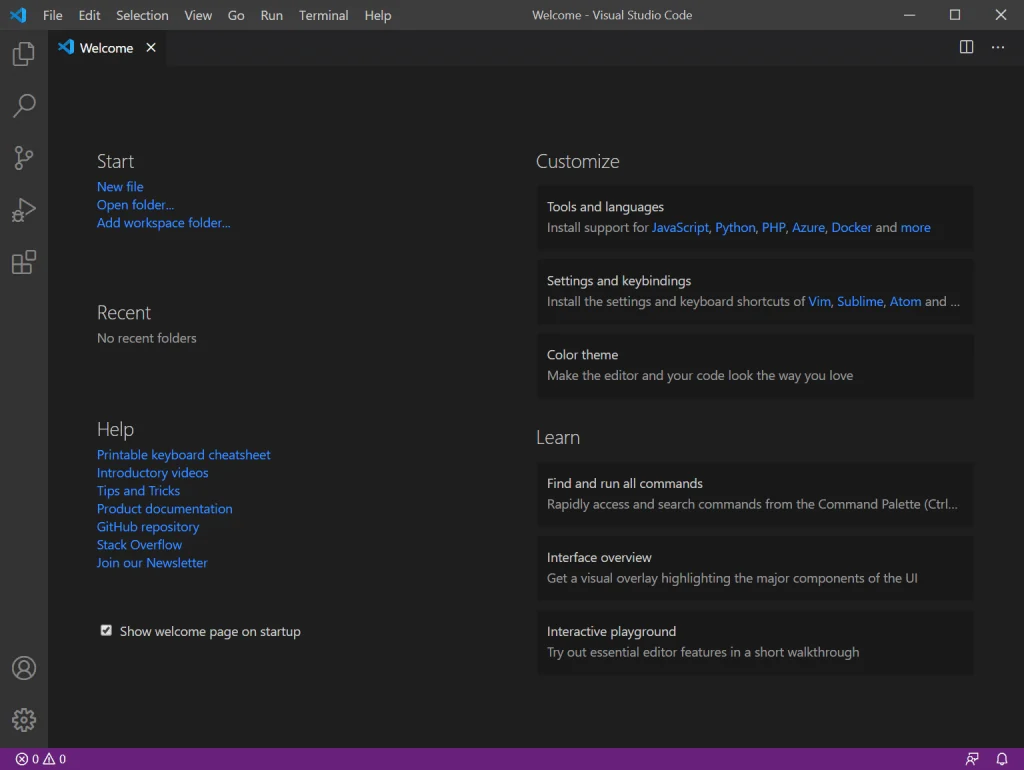
下のようにVisual Studio Codeが開いたらインストールは完了です。

Macの場合
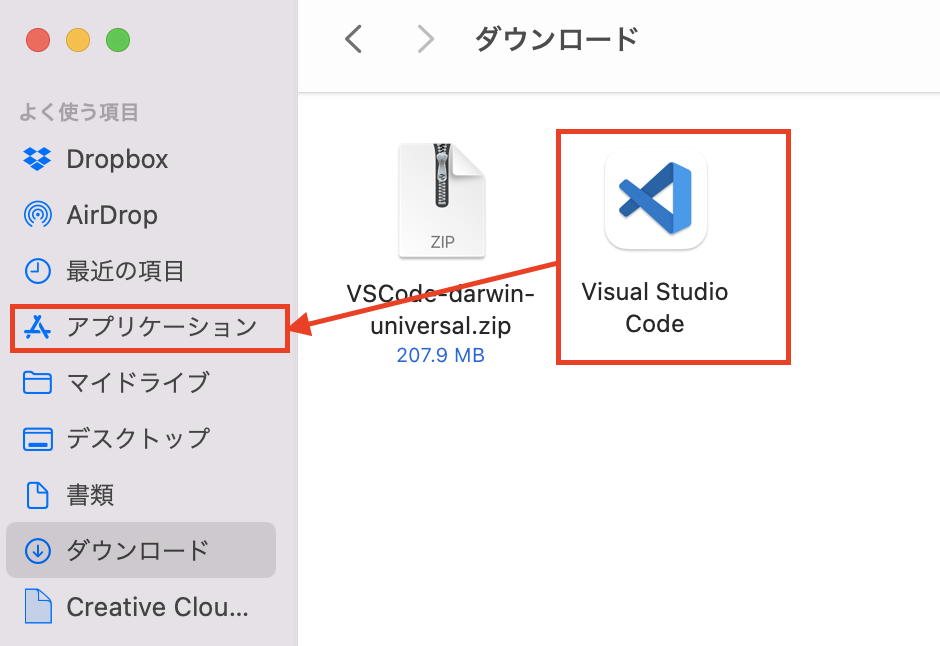
「VSCode-darwin-universal.zip」という圧縮ファイル(zipファイル)がダウンロードされるので、ダブルクリックします。
「Visual Studio Code」というファイルが出てくるので、「アプリケーション」のところにドラッグ&ドロップします。

「Lunchpad」に「Visual Studio Code」のアイコンがあるので、クリックします。

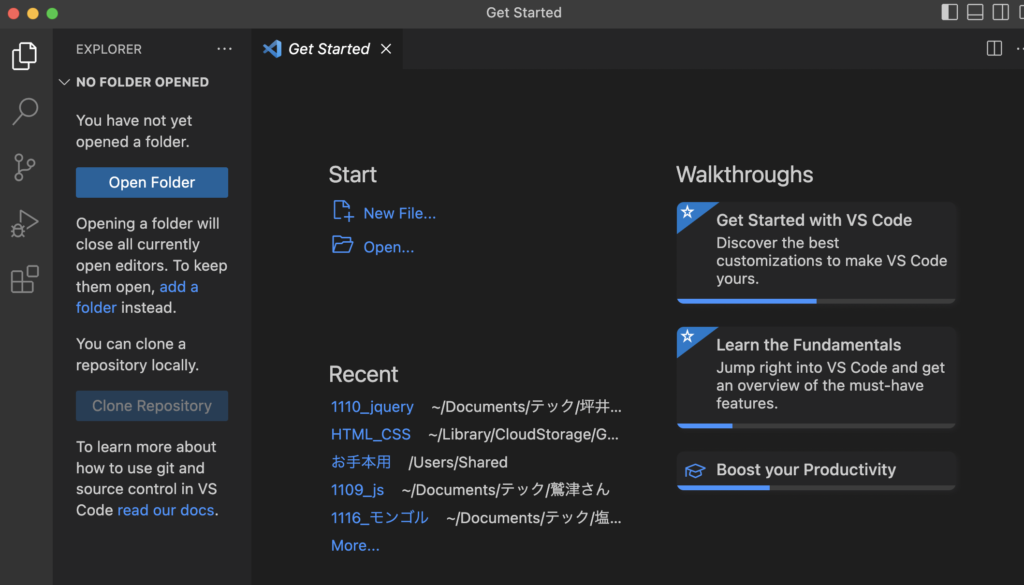
下のようにVisual Studio Codeが開いたらインストールは完了です。

Visual Studio Codeの設定について
インストールが終わったら、まずは日本語で読めるようにしましょう。
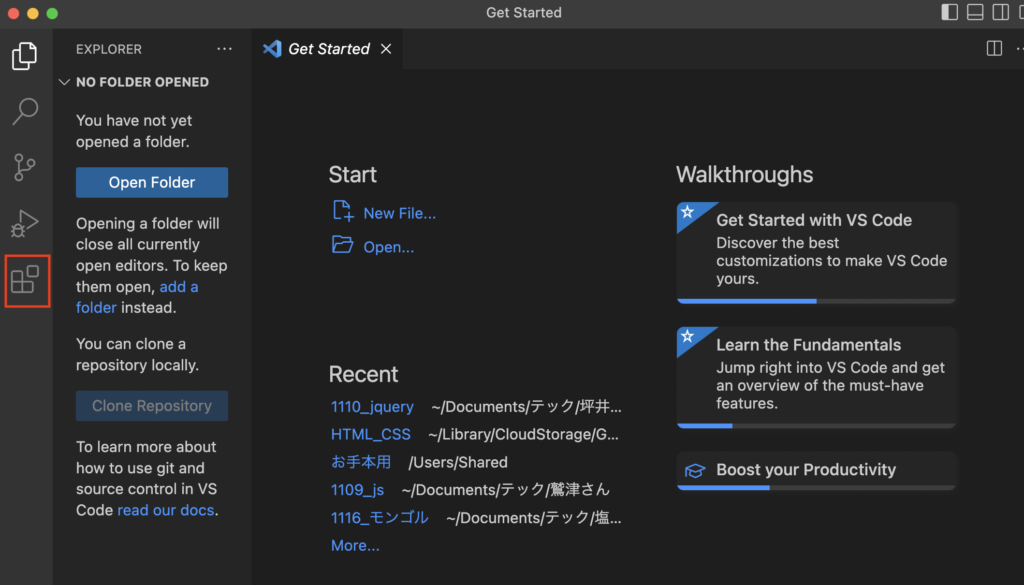
下の赤い四角のところのボタンをクリックします。

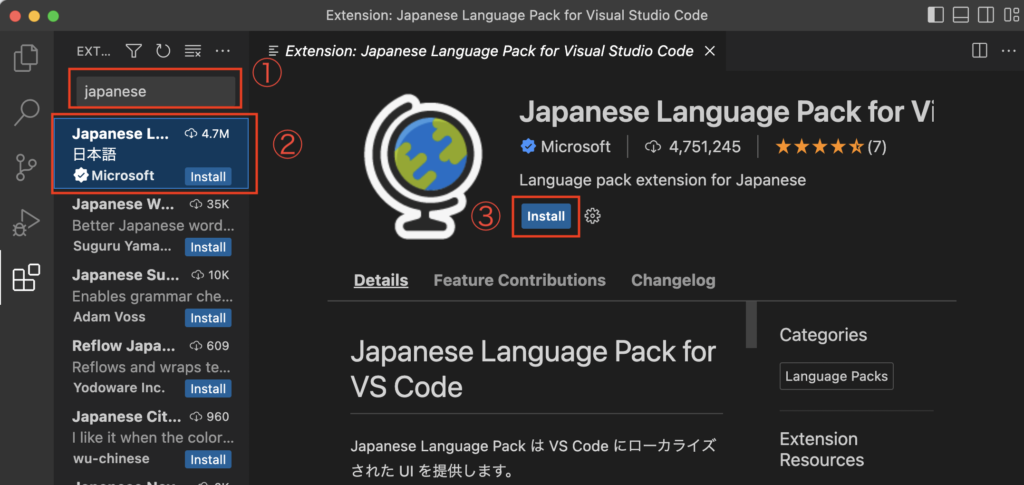
①検索窓があるので、「Japanese」と書きます。
②リストに「Japanese Language Pack for Visual Studio Code」という拡張機能があるのでクリックします。
③「Install」ボタンをクリックします。

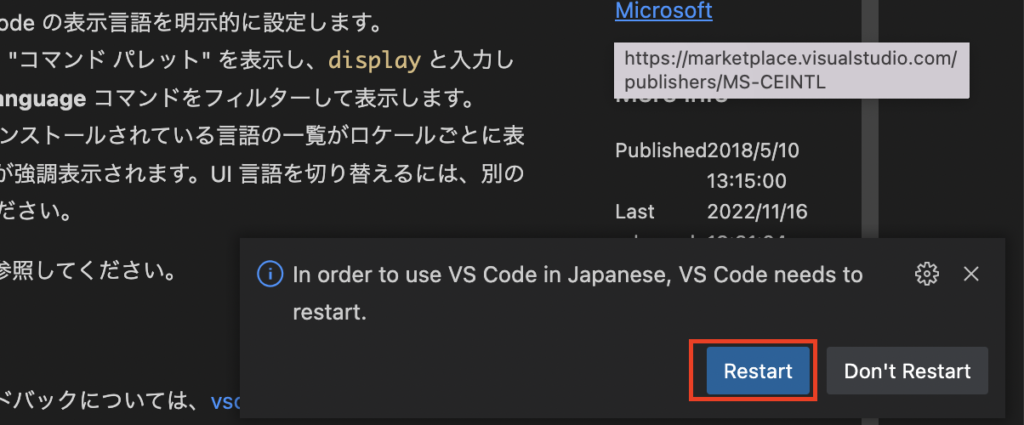
右下にポップアップが出るので、「Reset」をクリックします。

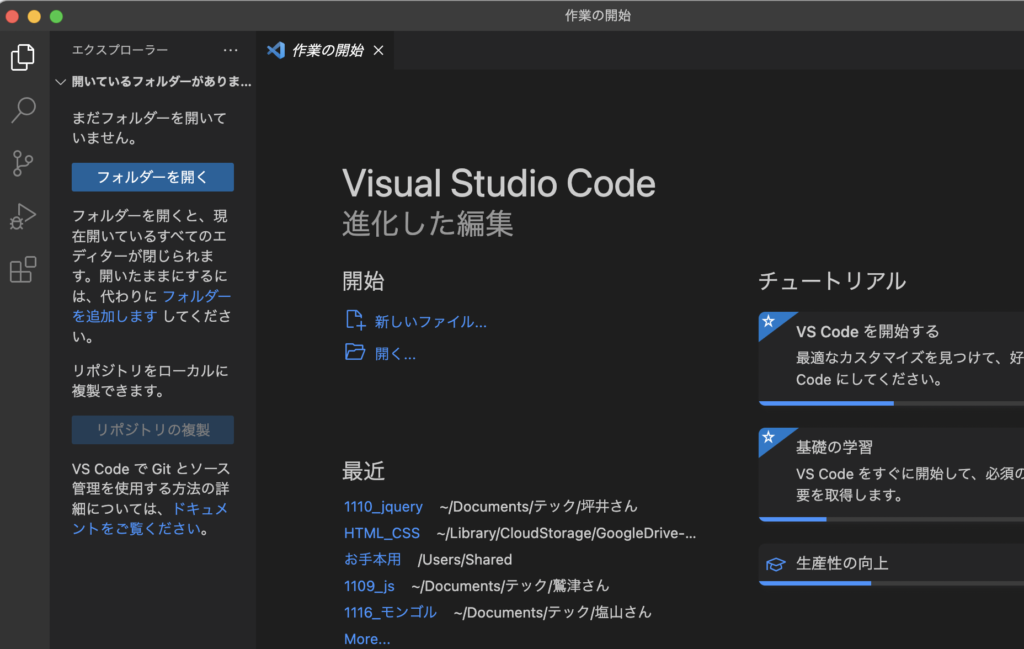
日本語に切り替わったら完了です。

まとめ
さあ!
これで準備ができました。
HTMLやCSS、javascriptなど、いろんな言語を学んで面白いものをたくさん作っていきましょう!
最初にHTMLについて説明しているので、こちらも見てね♪