HTML
小学生でもわかる、Webページを表示させる仕組みについて解説


今日は、Webページを表示させるしくみについて勉強するよ。

はい!たしかにYouTubeとか、よく見ますけど、どうやって見せているのか知らないです。

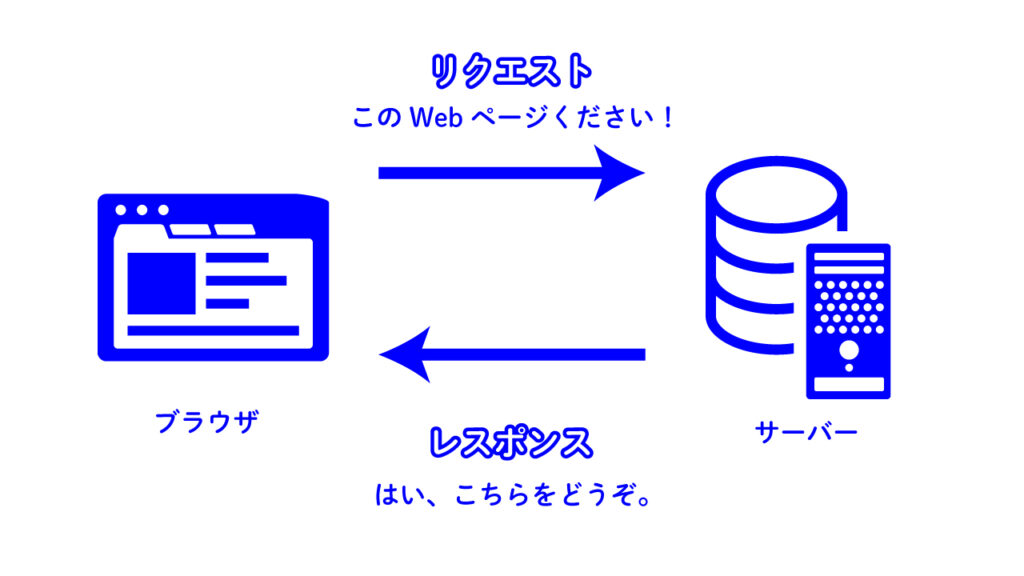
そうだね。Webページは「リクエスト」と「レスポンス」というやりとりを、「ブラウザ」と「サーバー」が行うことで表示されているんだよ。

そうなんですね。リクエスト、レスポンス、などの言葉をこれから覚えます!
Webページを表示させるしくみの動画
まずは、しくみについて解説した動画をみてね!
ブラウザとサーバー
Webページはブラウザとサーバーのやりとりによって表示されます。
ブラウザとは、パソコンやスマートフォンにある、ChromeやSafariといった、Webサイトを見るためのアプリのことです。
サーバーとは、Webサイトの情報をしまっている場所です。とても大きなパソコンが並んでいるとイメージしてください。
24時間、365日インターネットにつながっていて、たくさんの人がWebサイトの情報をくださいと来るところ、という感じです。
リクエストとレスポンス
ブラウザにWebサイトのURLを入力すると、ブラウザはサーバーに、「このページのファイルや情報をください!」とお願いをします。これを「リクエスト」といいます。
サーバーは、お願いされたファイルや情報を探して、ブラウザに送ります。これを「レスポンス」といいます。「はい、こちらがご注文のファイルです!」といった感じですね。

このようにブラウザとサーバーが、ファイルや情報をやりとりし、ブラウザがもらったファイルを読み取って、Webページは表示されます。
このリクエストとレスポンスは何回も行われるので、Webページの表示を早くしたいな〜、というときは、このリクエストやレスポンスをうまく行わせることでスピードアップしたりもします。
この仕組を覚えておいて、のちのち役立てましょうね!